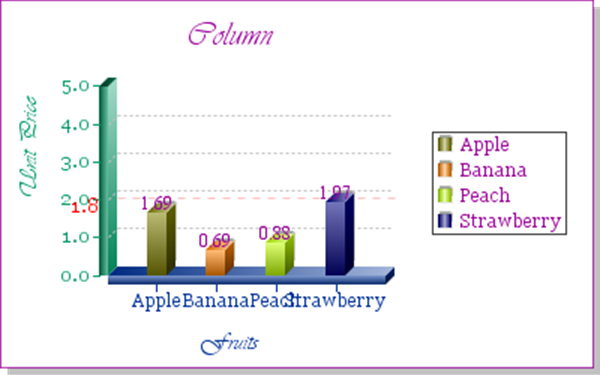
成品图
在集算器图形的系列文档中,我们介绍了如何在集算器中,在画法中使用各类图元绘制统计图。除了使用自定义的画法,在绘制图形时还可以使用成品统计图,迅速绘制几种常见统计图。
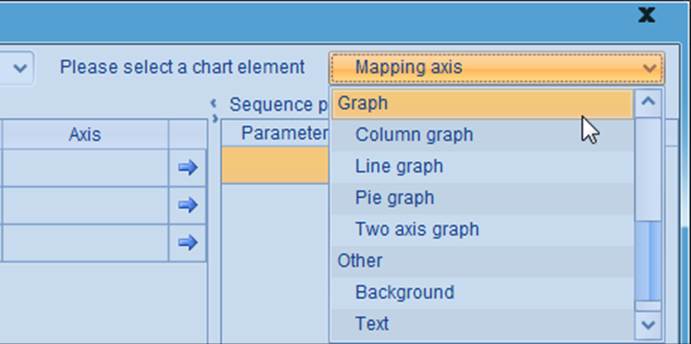
在集算器单元格中,编辑画法时,可选择的图元除了各类坐标轴图元、图形图元和其它图元之外,还可以选择4个成品图(Column graph, Line graph, Pie graph, Two axis graph):

在下面我们将了解如何使用4种快捷统计图,以及它们的绘制效果。
柱形图 Column graph
柱形图是最常用的图形之一,在集算器中,可以使用Column graph来绘制柱形图。如下面的画法:
|
|
A |
|
1 |
=canvas() |
|
2 |
=demo.query("select * from FRUITS") |
|
3 |
=A1.plot("GraphColumn","categories":A2.(NAME),"values":A2.(UNITPRICE)) |
|
4 |
=A1.draw@p(400,250) |
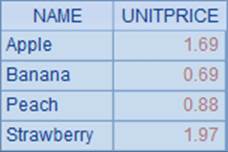
从上面的画法可以看到,使用柱形图时,画法会简洁得多,不必一一绘制坐标轴、图形、图例、标题等构成图形的图元。A1中建立画布,A2中获取绘图数据如下:

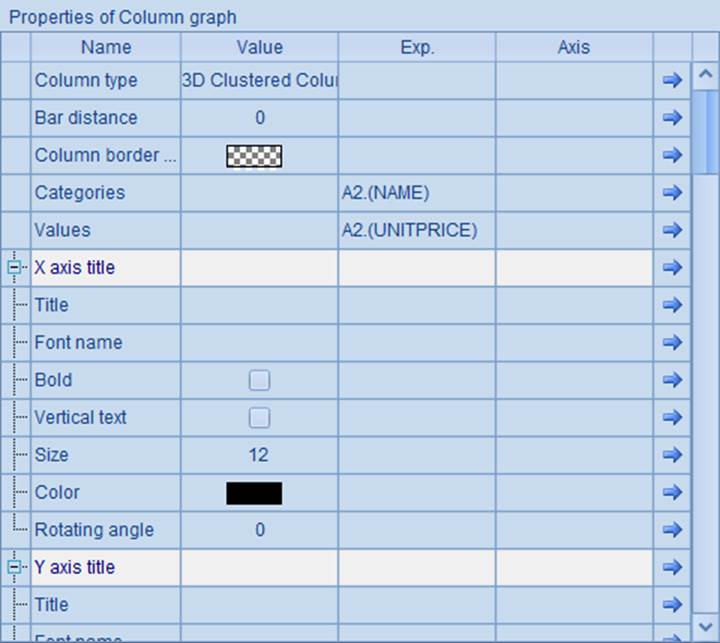
在A3中绘制柱形图:

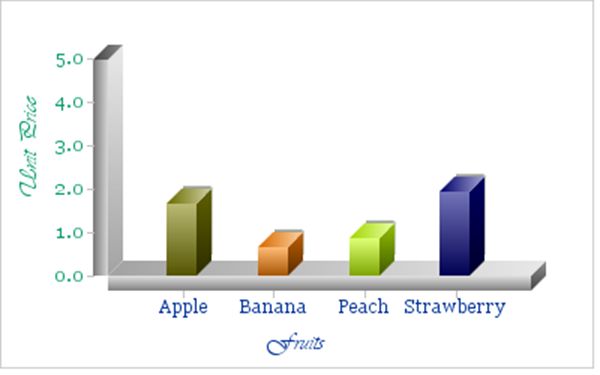
只需设定数据属性分类Categories和数值Values,即可绘制出完整的柱形图,A4中绘制结果如下:

使用成品图时,虽然设定的参数较少,比较便捷,但是统计图的绘制模式也就比较固定。成品图的绘制效果可以通过调整各个绘图参数做一定调整,其中一些绘图参数是各个成品图通用的,如标题文字、坐标轴颜色、图例设定等。
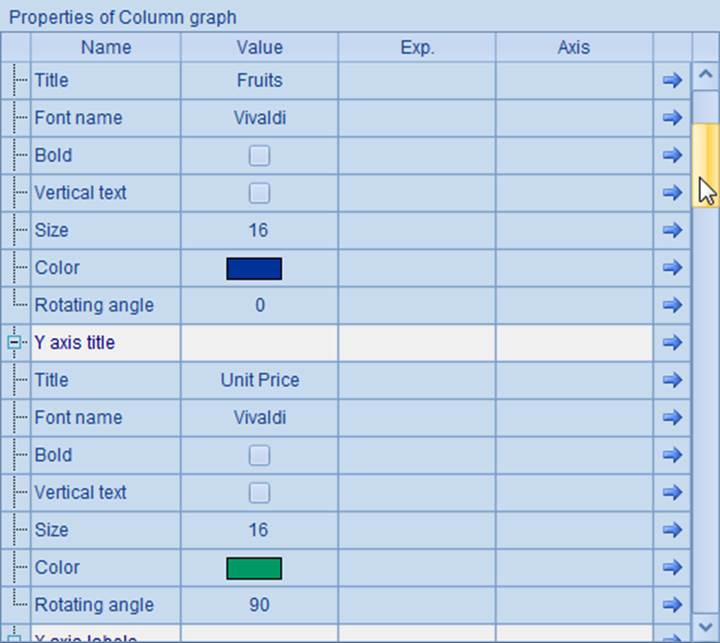
先来看一下横轴和纵轴的标题文字设定,现在修改A3中的代码为=A1.plot("GraphColumn", "categories": A2.(NAME),"values":A2.(UNITPRICE),"xTitle":"Fruits","xTitleFont":"Vivaldi", "xTitleSize":16,"xTitleColor":-16764007,"yTitle":"Unit Price","yTitleFont":"Vivaldi","yTitleSize":16, "yTitleColor":-16737946,"yTitleAngle":90),即修改柱形图的绘图参数如下:

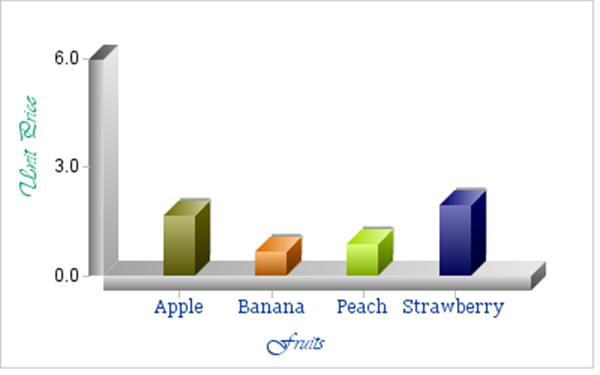
此时,横轴和纵轴都在刻度标签旁添加了标题,A4中绘图结果如下:

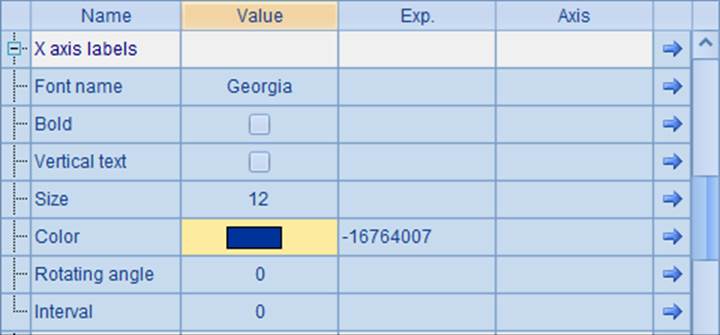
下面,继续修改柱形图中横轴的标签属性如下:

修改了横轴标签的字体和字色后,A4中绘图结果如下:

标签的字体属性与标题类似,不过多了一个Interval属性,可以使得标签间隔显示。
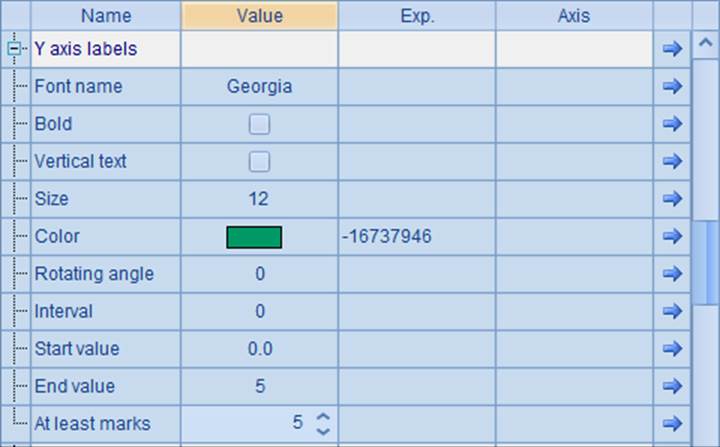
柱形图的纵轴是数值轴,除了可以设定标签的字体属性,还可以改变纵轴的值域,修改刻度标签的数量等,如继续修改纵轴标签属性如下:

此时,A3中的代码为:=A1.plot("GraphColumn","categories":A2.(NAME), "values": A2.(UNITPRICE),"xTitle":"Fruits","xTitleFont":"Vivaldi","xTitleSize":16,"xTitleColor":-16764007,"yTitle":"Unit Price","yTitleFont":"Vivaldi","yTitleSize":16,"yTitleColor":-16737946,"yTitleAngle":90, "xLabelFont":"Georgia","xLabelColor":-16764007,"yLabelFont":"Georgia","yLabelColor":-16737946, "yEndValue":5,"yMinMarks":5),A4中的绘图结果如下:

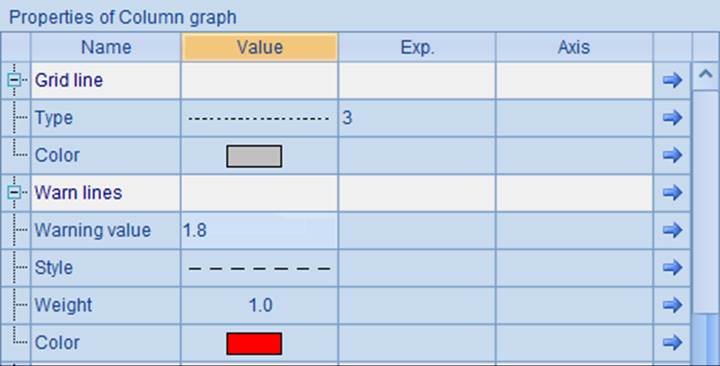
在数值轴纵轴上,还可以绘制网格线与警戒线,其中网格线是根据刻度的位置绘制的参考线,警戒线则会在指定警戒值的位置绘制。如继续修改柱形图的绘图参数如下:

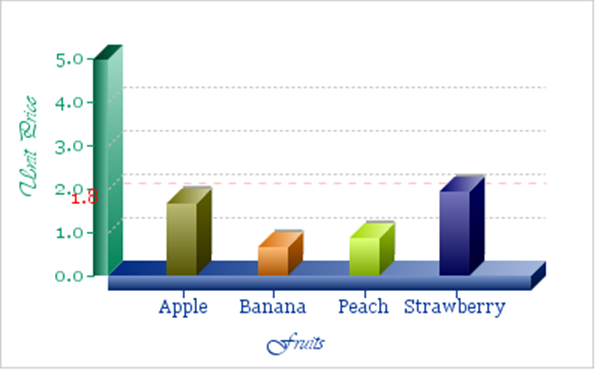
此时,A4中的绘制结果如下,可以看到网格线与警戒线的效果:

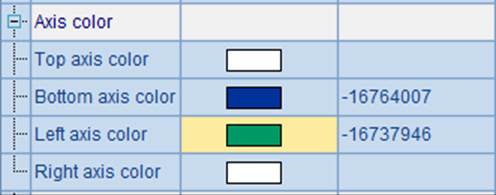
还可以修改坐标轴的颜色,如继续修改A3中柱形图的属性如下:

此时坐标轴的颜色会根据设定产生变化,A4中绘图结果如下:

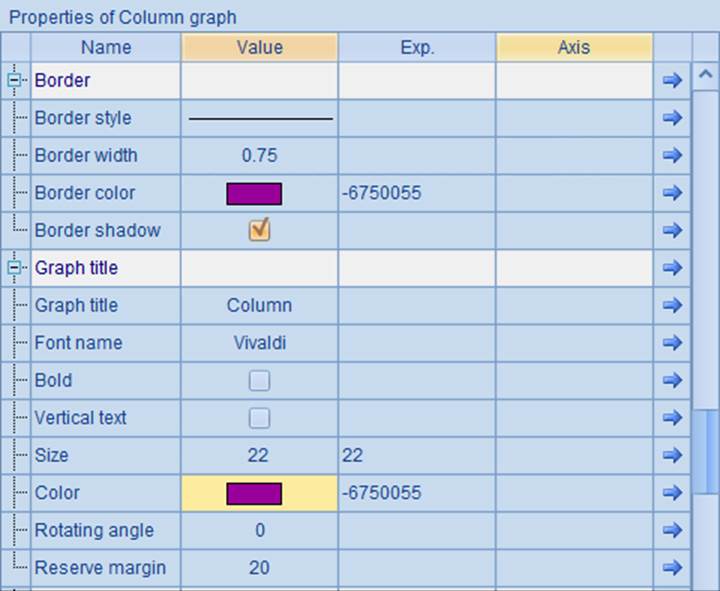
此外,还可以修改Border属性,改变统计图外围的边框;或者修改Graph title属性,在统计图上方绘制标题。如继续修改A3中柱形图的绘制属性如下:

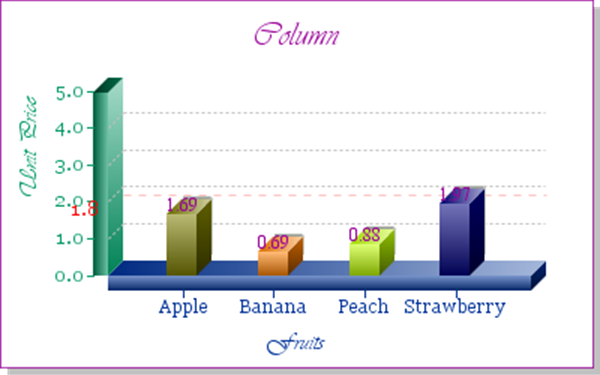
此时的绘制结果如下:

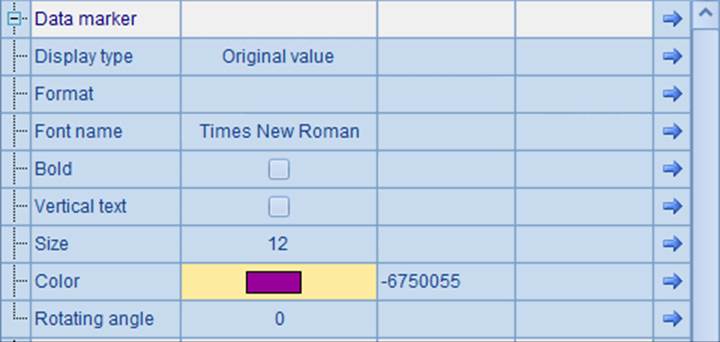
另外,还可以在每个柱子顶端,绘制数据标识,如修改柱形图的Data marker属性如下:

在这里选择显示数据的原始值,柱子上会添加数据标识,绘图结果如下:

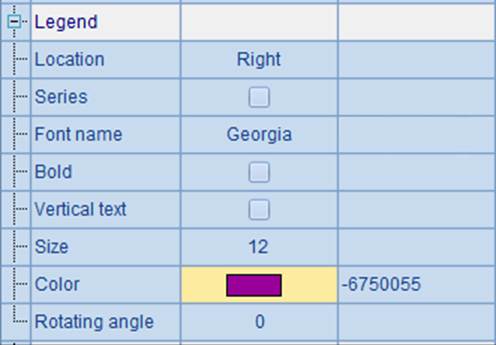
在使用成品图时,只需要简单设定Legend属性,就可以绘制图例:

设置图例后,绘制结果如下:

还有一些其它属性,可以改变绘图区颜色,标签是否允许重叠等,如继续修改A3中柱形图的绘图参数如下:


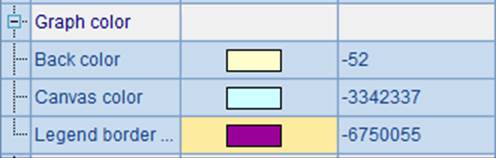
在这里,修改了绘图区颜色Canvas color,坐标区颜色Back color和图例边框颜色Legend border color。并将Allow text overlapping属性改为false,绘制文字时如果会覆盖已有文字则不绘制,如上面横轴的Strawberry标签。A4中绘图结果如下:

上面的各类绘图属性,不仅仅用在柱形图中,在各类成品图中都可以设定,在后面不再赘述。
使用柱形图,也可以绘制多系列柱图,如下面的体操成绩柱图:
|
|
A |
|
1 |
=canvas() |
|
2 |
=demo.query("select * from GYMSCORE") |
|
3 |
=A1.plot("GraphColumn","categories":A2.(NAME+","+ EVENT),"values":A2.(SCORE)) |
|
4 |
=A1.draw@p(400,250) |
其中,A2中获取绘图数据如下:

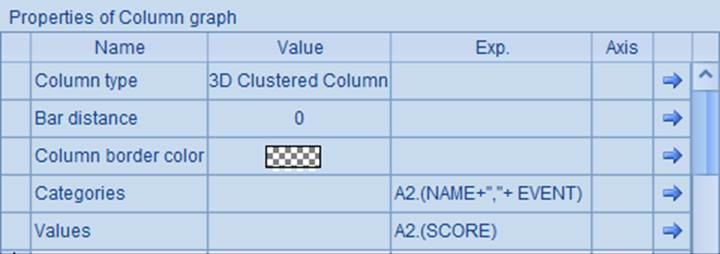
A3中设定柱形图的绘图参数如下:

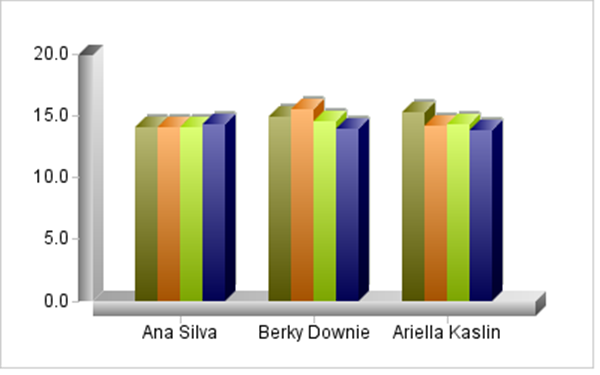
如同坐标轴 中枚举轴的设定情况相同,多系列柱图在设定Categories数据时,要同时包括分类及系列的数据。在这里用NAME做分类数据,EVENT做系列数据。默认情况下,每个分类都会按照分类绘制一簇柱图,A4中的绘图结果如下:

通过修改柱子类型Column type属性为Stack Column,可以很方便的将这个柱图改变为平面堆积柱图:

此时绘制结果如下:

绘制平面图形时,坐标轴的显示也会由立体效果改为普通的直线。通过改变柱子类型,还可以用柱形图绘制立体堆积图、条形图等多种图形。
折线图 Line graph
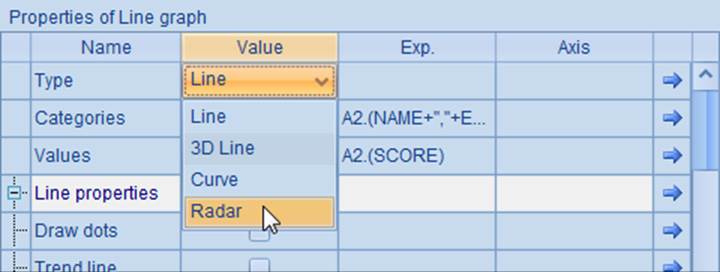
使用折线图Line graph,可以绘制折线图、曲线图、雷达图等多种类型的图形。如下面体操成绩折线图的画法:
|
|
A |
|
1 |
=canvas() |
|
2 |
=demo.query("select * from GYMSCORE") |
|
3 |
=A1.plot("GraphLine","categories":A2.(NAME+","+EVENT), "values":A2.(SCORE),"yStartValue":12) |
|
4 |
=A1.draw@p(400,250) |
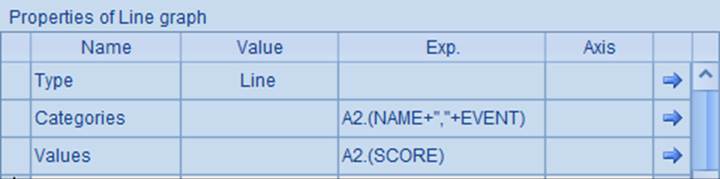
其中A3设定折线图的绘图参数如下:

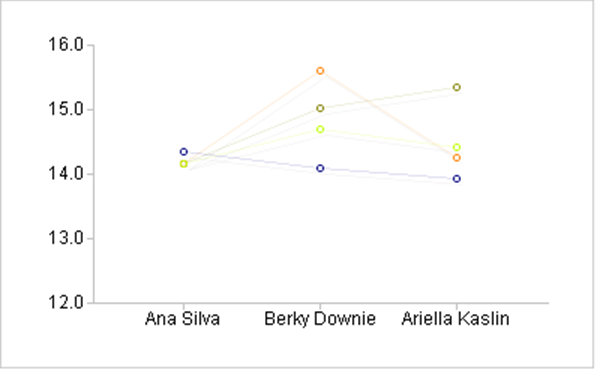
在这里,仍然使用上一节中多个系列的数据。此时A4中绘制结果如下:

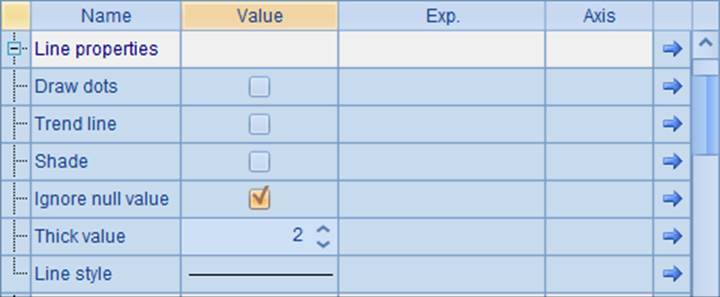
在折线图中可以控制线型或者折点的绘制,如修改A3中折线图的绘图属性如下:

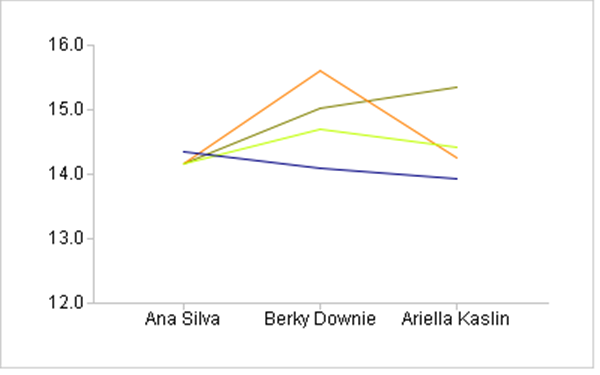
将Draw dots和Shade属性设为false,并加粗Thick value,此时绘图结果如下:

此时在绘制时不绘制折点和阴影效果,折线也变得更粗。
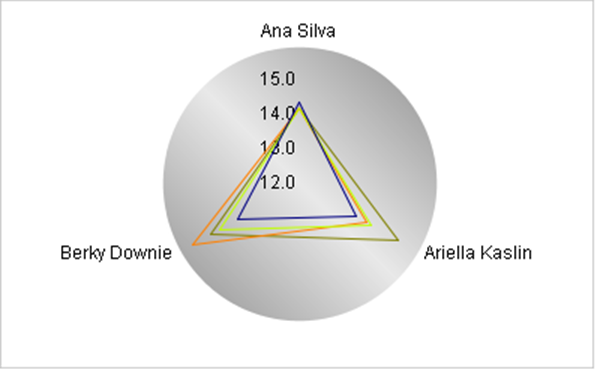
改变折线图的Type为Radar,可以在极坐标中绘制雷达折线图:

此时的绘制结果如下:

通过改变折线类型,还可以用折线图绘制立体折线图或者曲线拟合图。
饼图 Pie graph
在集算器中,饼图Pie graph可以用来绘制各类饼图。如下面的画法:
|
|
A |
|
1 |
=canvas() |
|
2 |
=demo.query("select * from FRUITS") |
|
3 |
=A1.plot("GraphPie","categories":A2.(NAME),"values": A2.(UNITPRICE),"legendLocation":2) |
|
4 |
=A1.draw@p(400,250) |
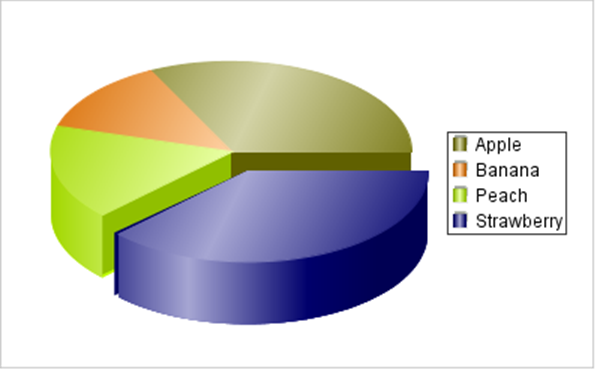
A3中绘制单系列饼图,如果需要绘制的是多系列的饼图,则设定的数据属性与前面的多系列柱图和多系列折线图类似。在这个画法中,在右侧绘制了图例区,A4中的绘图结果如下:

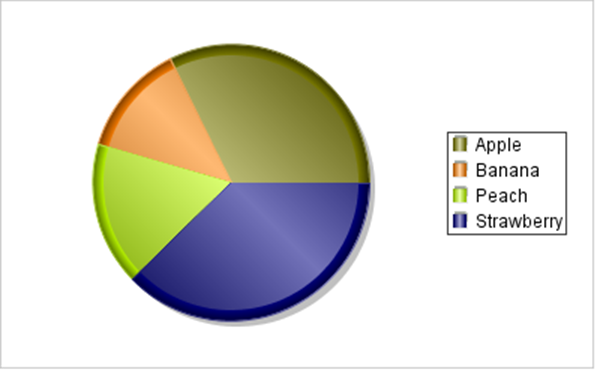
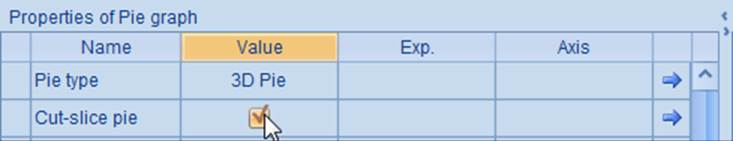
修改A3中饼图的画法,将Pie type设为3D pie绘制立体饼图,并勾选Cutted pie属性,使最后一个数据的扇形产生弹出效果:

此时的绘制结果如下:

双轴图 Two axis graph
双轴图Two axis graph可以用来绘制双轴柱线图或者双轴折线图。如下面的双轴柱线图画法:
|
|
A |
|
1 |
=canvas() |
|
2 |
=demo.query("select * from STATES where STATEID<6") |
|
3 |
=A2.new(ABBR,"Population":Type,POPULATION/1000000:Value) |
|
4 |
=A2.new(ABBR,"Area":Type,AREA/1000:Value) |
|
5 |
=A3|A4 |
|
6 |
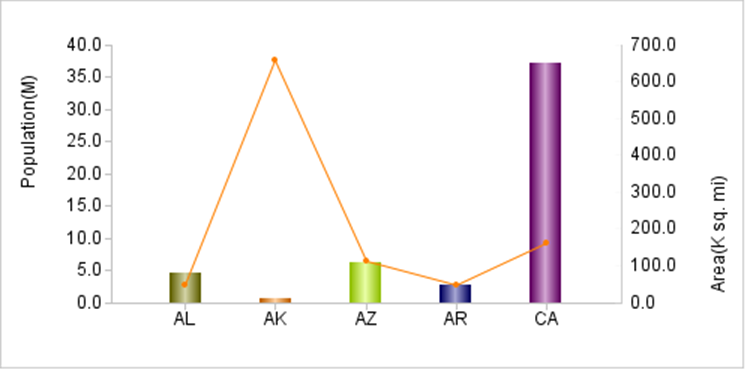
=A1.plot("Graph2Axis","categories":A5.(ABBR+","+Type),"values": A5.(Value),"drawShade":false,"lineThick":2,"yTitle":"Population(M);Area(K sq. mi)","yTitleAngle":90,"axisRightColor":-3355444) |
|
7 |
=A1.draw@p(500,250) |
其中,A5中将人口与面积数据分别生成记录,并拼合在一起作为绘图数据,如下:

绘制双轴柱线图时,数据的属性设定类似于多系列柱图:

另外,在绘图属性中,还添加了2个纵轴的标题用来标明单位,此时中间需要用分号分隔:

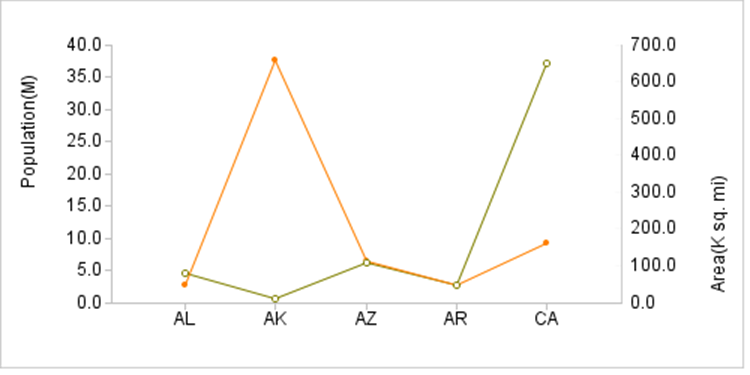
另外,A6中还取消了折线的阴影效果,并加粗了折线。此时,A7中绘制的双轴柱线图效果如下:

在上例的绘图数据中,只包括各州人口与面积2个系列的数据,第1个系列的数据用左侧的纵轴绘制柱图,第2个系列的数据用右侧的纵轴绘制折线图。当数据中包含多于2个系列的数据时,将平均分配来分别绘制柱图和折线图。
修改双轴图的属性,将Type修改为2Axis2Line:

此时将绘制双轴折线图,第1个系列的数据将用左侧的纵轴来绘制折线图,绘图结果如下: