触发事件
本节将重点介绍html触发事件,包括不支持的触发事件、支持的触发事件和特殊事件:鼠标右键。
不支持的触发事件
浏览式报表中不支持onmouseover、onmouseout
参数表单的单元格不支持任何触发事件
支持的事件
所有html中TD所支持的事件
特殊事件:鼠标右键
背景说明
鼠标右键是网页中比较常用的事件,如弹出右键菜单等。在润乾报表的发布网页上弹出右键菜单,其关键在于如何在弹出菜单的同时引用单元格里的内容。
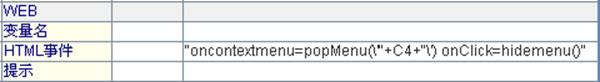
在润乾报表中,可以充分利用单元格的html事件这一属性,添加鼠标右键或手机端长按事件,如下图所示:

举例一:
在单元格的html事件的属性表达式里写入如下表达式:

然后在网页里加入如下的代码屏蔽ie浏览器本身的右键菜单:
<SCRIPT language=JavaScript1.2>
function disClick(){
return false;
}
document.oncontextmenu=disClick;
</SCRIPT>
之后自行实现相关的弹出菜单方法popMenu(cellValue)和隐藏菜单的方法hidemenu()即可,该方法里可以直接引用单元格的值cellValue。
参考文件:
3.4.jsp
举例二:
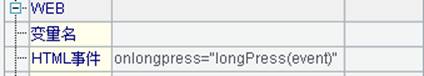
手机端为单元格增加长按事件,onlongpress表示长按事件,在单元格的html事件的属性表达式里写入如下表达式:

然后在网页里加入如下的代码:
<SCRIPT language=JavaScript1.2>
function longPress( event ) {
var cell = event.target;
alert( "您长按的单元格内容:" + cell.innerHTML );
}
</SCRIPT>
