基础分析
通过数据集分析小节的学习,相信您已经对如何在多维分析中添加常用数据集有了初步的了解。为了在使用上更加灵活便捷,多维分析还可以使用DQL模型的数据集,DQL模型提供了便于灵活建模的语义层,简明清晰的DQL语法,使得用户能基于更加简洁易懂的数据结构使用更加友好的查询语句进行数据查询。
DQL模型提供了两种类型的数据集:DQL数据集/DQL表。需要写复杂DQL语句的用户可以使用DQL数据集,当然了,如果只是想简单的对某个表做分析,则可以选择使用DQL表,这种类型的数据集无需手动输入DQL语句,直接选择要使用的表即可。

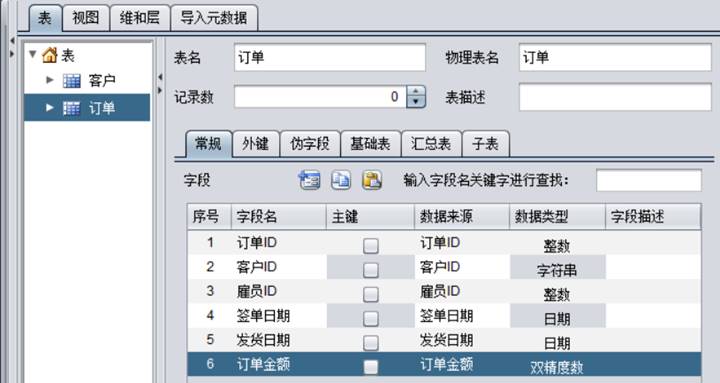
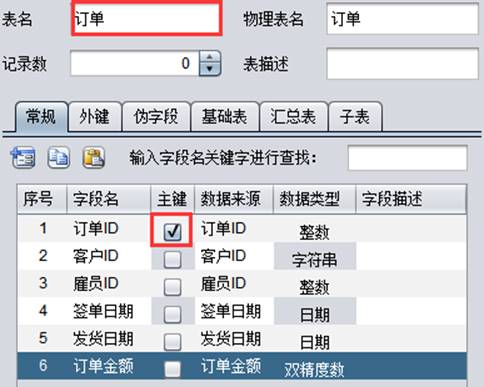
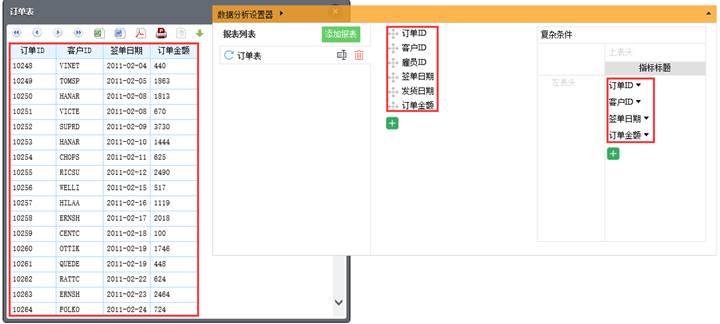
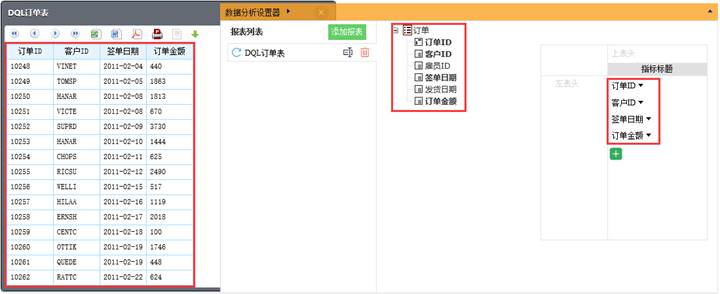
如上图所示,业务人员想要分析订单表中的订单ID,客户ID,签单日期,订单金额四个指标,并且要让客户ID直接显示中文名。那怎样能让业务人员无需了解数据库表结构,只要在页面上拖拽指标就可以随意查询呢?
很简单,只需几步就能轻松搞定!下面我们分别以DQL数据集和DQL表为例,让您对DQL模型建立个初步的认识。
DQL数据集
DQL数据集适合熟悉一定DQL语法的用户,它是通过将DQL语句翻译成SQL语句,然后到物理数据库中检索满足一定条件的数据作为数据集。
步骤一:
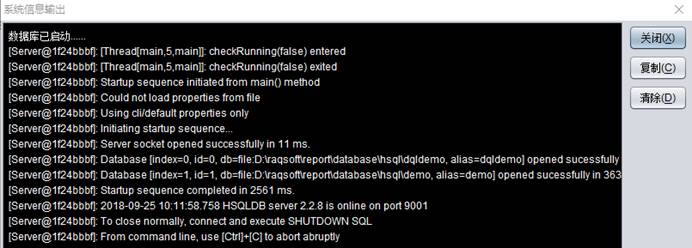
本例以产品自带的dqldemo数据源为例,打开DQL元数据层设计器,点击菜单“服务”à“启动示例数据库”,“系统”à“控制台”会输出“数据库已启动”信息,表示HSQL数据库已启动。

步骤二:
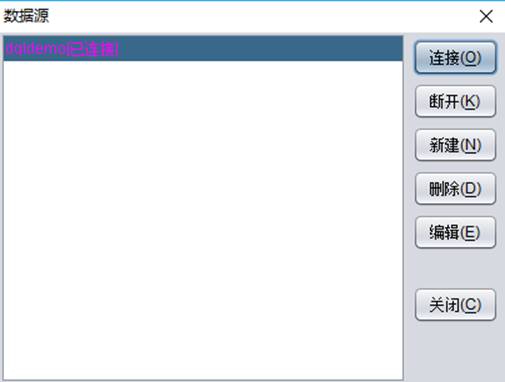
打开DQL元数据层设计器,在菜单栏中通过系统>数据源或者点击![]() ,连接数据源:
,连接数据源:

步骤三:
新建元数据文件,将数据库中订单和客户表导入到元数据中。
在工具栏中点击导入数据库表:

在弹出窗口中选择订单和客户表,点击确定。

导入数据表的元数据文件:

步骤四:
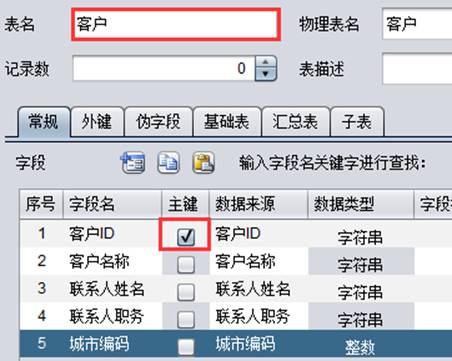
给导入的表设置主键:


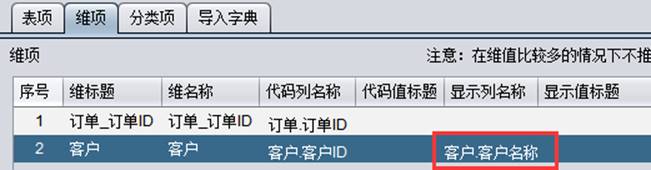
给维字段设置更直观的维名,这样页面设置显示值的下拉列表显示会更友好。

制作好的元数据文件保存为后缀lmd 的文件。
步骤五:
定义字典文件:
打开前一步做好的元数据文件,系统菜单下选择【生成字典】,一个字典文件就自动生成了。
在字典文件里设置客户维的显示列名称为客户表的客户名称:

制作好的字典文件保存为后缀为dct的文件。
更多关于语义层中元数据和字典文件的细节可参考语义层小节。
步骤六:
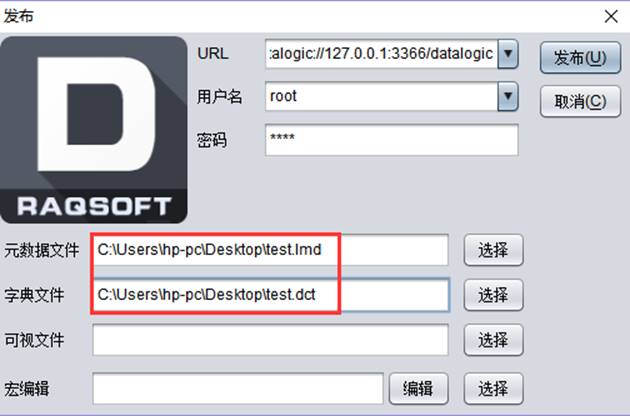
通过服务à发布并浏览 DQL 分组分析菜单打开发布对话框,选择前面制作好的元数据文件和字典文件,进行发布。发布前需保证要使用的报表DQL Server服务为启动状态(报表DQL Server服务的启动可参考启动报表DQL Server服务小节):

元数据层设计器中可以直接发布元数据和字典文件。当然,也可以将创建好的元数据文件和字典文件部署到独立报表DQL Server服务和WEB应用中。语义层中的元数据文件需部署在报表DQL Server服务中,字典文件则需要在WEB应用的多维分析jsp文件中添加JS API部署。
字典文件部署方法如下所示,以产品自带的多维分析页面为例,打开 [安装根目录]\report\web\webapps\demo\raqsoft\guide\jsp\olap.jsp,添加如下代码:
<script>
guideConf.dct="D:/test.dct";//设置字典文件
</script>
更多关于多维分析JS API的介绍可参考JS API控制初始化界面小节;
关于报表DQL Server独立部署可参见报表DQL服务器部署集成小节。
步骤七:
点击【发布】按钮,后台程序会自动启动内置的 TOMCAT服务,并打开分组分析页面。
在多维分析页面中点击右上角数据集菜单,新建DQL数据集:


选择产品自带的报表DQL Server服务,添加DQL语句点击查询数据,缓存入文件,然后保存,DQL数据集就创建完成了。
新建报表:


如上图所示客户ID列显示的代码,接下来我们就通过设置显示值,将客户ID显示为客户名称。
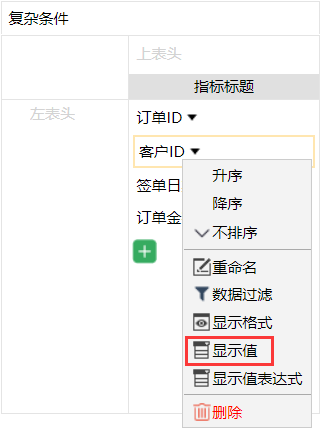
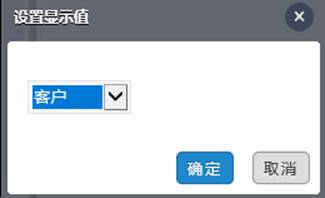
点击客户ID后面的![]() ,在【显示值】菜单中选择客户的代码表:
,在【显示值】菜单中选择客户的代码表:


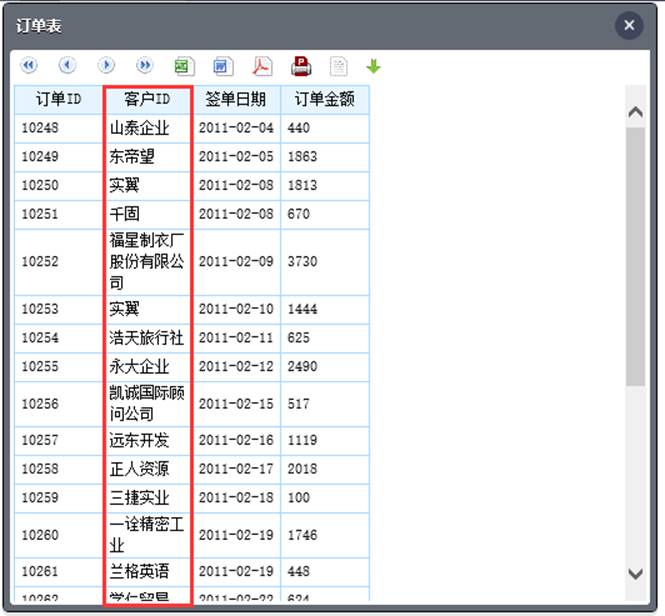
客户ID就变成客户名称了。

多维分析中的数据集除了可以直接在页面上添加DQL数据集,同时为了方便用户自定义修改,润乾报表还提供了在jsp中通过添加Tag标签属性来添加DQL数据集。
JSP中Tag标签发布如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib uri="/WEB-INF/raqsoftAnalyse.tld" prefix="raqsoft" %>
<raqsoft:analysev2
dataSource="DataLogic" //指定报表DQL Server服务
ql="select * from 订单" //DQL查询语句
/>
Tag标签中数据集类型对应的属性为dataSource、ql。具体关于Tag标签属性介绍可参考《程序员参考》分组分析控件详细说明小节。
DQL表
对已有报表DQL Server中的表分析,可以选择此类数据集。在页面上选择单表后单表的表字段以及单表所关联的广义外键都会列出。这种类型的数据集不需要用户自己写DQL语句,而是通过下拉列表的形式由用户去选择需要使用的DQL表即可。
接上例,我们在多维分析页面中添加一个DQL表类型的数据集。
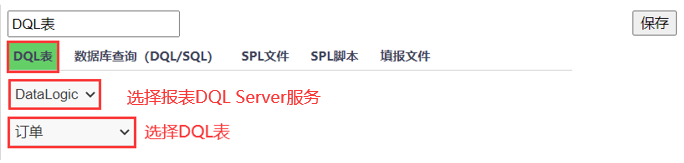
新建DQL表类型的数据集,选择产品自带的报表DQL Server服务,添加DQL语句:

点击保存,数据集就创建完成了。
新建报表:


如果想让客户ID显示为客户名称,可参见DQL数据集中对显示值的设置。
添加DQL表类型的数据集不仅可以在数据集窗口中选择DQL表,还可通过修改jsp中Tag标签实现对DQL表类型数据集的添加。
使用Tag标签添加DQL表类型数据集时支持设置一个或多个DQL表。
JSP中Tag标签发布如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib uri="/WEB-INF/raqsoftAnalyse.tld" prefix="raqsoft" %>
<raqsoft:analysev2
dataSource="DataLogic" //指定报表DQL Server服务
fixedTable="订单" //DQL表,多个表时用逗号隔开
/>
Tag标签中数据集类型对应的属性为dataSource、fixedTable。具体关于Tag标签属性介绍可参考《程序员参考》分组分析控件详细说明小节。
