分析控件源码解析
Ø JS API控制初始化界面
使用Tag标签属性只是可以对一些初始的指标数据的显示做控制,但如果要对分析界面的样式做修改,那么就需要通过润乾报表提供的JS API来实现了。
JS API缺省在[安装根目录]/report/web/webapps/demo/raqsoft/guide/jsp/olap.jsp的尾部,如下所示:
/*这些参数可以控制分析页面的初始状态
guideConf.maxDataSize = '10000';//报表数据集最大的条数,因为在全内存,这个不易过大,被分析的原始数据集可以无限大,过多的数据将被弃用
guideConf.maxReportSize = '50000';//限制报表的行*列,超出这个数量报错,不能生成报表;提示减少分组/弃用交叉报表重新生成报表
guideConf.queryPage = "";//设置查询界面,用来跳转回查询界面重新查询,多表查询默认跳转至raqsoft/guide/jsp/groupQuery.jsp,单表查询默认跳转至raqsoft/guide/jsp/qyx.jsp
guideConf.reportPage = "raqsoft/guide/jsp/showReport.jsp";//查询界面,用来跳转回查询结果重新查询
guideConf.dataFileType = 'text';//binary是二进制文件,会以游标方式读取,能支持超出内存的数据集
//不同种类报表单元格的显示属性设置
guideConf.style = [{"name":"标题","backColor":-1641217,"color":-16777216,"hAlign":-47},{"name":"分组","backColor":-1641217,"color":-16777216,"hAlign":-47},{"name":"指标1","backColor":-1,"color":-16777216,"hAlign":-48},{"name":"指标2","backColor":-853778,"color":-16777216,"hAlign":-48}];
guideConf.canEditDataSet = 'yes';//是否出现编辑数据集的按钮
guideConf.canEditReport = 'yes';//是否出现报表配置的区域
guideConf.showHistoryRpx = 'no';//重新进入分析界面时,假如已经存在历史报表,是否直接显示老报表,否则重新计算报表
guideConf.showToolBar = 'no';//是否显示上部工具条
guideConf.defaultWidth = 50;//报表单元格的默认宽度
guideConf.defaultHeight = 20;//报表单元格的默认宽度
//根据数据类型自动的显示风格
guideConf.formatExp = 'if(ifnumber(if(value()==null,"",value())),"#.##",if(ifdate(if(value()==null,"",value())),"yyyy/MM/dd",""))';
guideConf.showZongji = "yes";//报表里是否显示总计
guideConf.defaultSaveName = "";//保存olap默认的名称
guideConf.sqlId="<%=sqlId%>";//通过脚本添加不需要缓存数据的SQL数据集,给定一个SQL,然后界面使用这个SQL查询出来的字段进行拖拽,拖拽后拼成一个最终的SQL直接去数据库执行,如select f1 , sum(f2) from (${原始SQL}) t where ... group by .... having ....。这种方式始终利用数据库的计算能力,不缓存数据,和报表DQL Server无关
var sqlDatasets = [
{
sqlId:"sqlId1" //指定数据集名称,不可重复
,dataSource:"demo" //指定SQL语句所使用的数据源
,sql:"select * from 客户" //指定数据集SQL语句
,fields:null
}
]
guideConf.analyseButs = "1,2,3,4,5,6";//工具栏八个按钮的显示隐藏,默认显示前6个
guideConf.filter="default";//设置缺省需要使用的权限条件
guideConf.dct="";//设置字典文件
guideConf.vsb="";//设置可视文件
guideConf.autoReloadDimDataOnServer="yes";//每次进入jsp,是否重新生成dimData.json。dimData.json存储维值数据,多层的维会自动生成树状数据;默认WEB-INF/files/data/temp/dimData.json,没有这个文件的时候,根据当前dql数据源自动生成,生成后用户可以根据自己的需求再修改这些数据。可修改WEB-INF/guideConf.properties中dimDataFolderOnServer值更改dimData.json存储路径。还可通过url传递dimDataNameOnServer参数更改dimData.json文件名
guideConf.scanRow=1000; //自动判断序表字段的数据类型时,扫描多少行数据
guideConf.infinity="-";//设置数据为无穷大∞的显示值
guideConf.alwaysRefreshCache = true;//打开olap文件,数据集中包含缓存文件时,新建缓存文件
guideConf.useDrill=true; //报表里是否支持钻取,默认为true
*/
示例1:
例如在分析界面demo上方会显示默认toolbar工具条,用户如果不想显示toolbar工具条则可通过在<script/>标签中添加如下js代码实现。
guideConf.showToolBar = 'no';
效果如下图:

示例2:
例如用户如果想在分析界面demo上方的toolbar工具条上添加一个名为"自定义保存按钮"的保存olap的按钮,则可通过如下代码实现:
<input type="button" onclick="analyseApi.openOlap()" style="color:#fe4164;vertical-align:20px;text-decoration: none;" value="自定义打开按钮">
在[安装根目录]\report\web\webapps\demo\raqsoft\guide\jsp\template.jsp中,添加位置为id="analyseView"的<div>标签下的class='ui-layout-north'的<div>标签里面,刷新页面后即可看到效果。
效果如下图:

示例3:
分析控件中添加数据集时,通常需要将数据集的结果缓存,对报表进行分析时会自动从缓存文件中取数分析。但当用户不想从缓存中获取分析数据,而是想拖拽后实时通过拖拽生成SQL语句到数据库查询,此时则可以通过如下方式添加SQL数据集实现该需求:
在分析页面中添加如下代码:
<script>
…
guideConf.sqlId="<%=sqlId%>";
var sqlDatasets = [
{
sqlId:"sqlId1" //指定数据集名称,不可重复
,dataSource:"demo" //指定SQL语句所使用的数据源
,sql:"select * from 客户" //指定数据集SQL语句
},
{
sqlId:"sqlId2" //指定数据集名称,不可重复
,dataSource:"dqldemo" //指定SQL语句所使用的数据源
,sql:"select * from 回款单" //指定数据集SQL语句
}
]
</script>
访问分析页面,传递不同的SQL数据集名称,则展现不同的结果,:
URL:http://localhost:6868/demo/raqsoft/guide/jsp/olap.jsp?sqlId=sqlId1

URL:http://localhost:6868/demo/raqsoft/guide/jsp/olap.jsp?sqlId=sqlId2

Ø js对初始化后的界面进行修改
通过Tag标签或者JS API都可以控制分析界面初始化的显示。但初始化之后,如果用户还需要修改一些样式或图片,那么可以通过浏览器的开发者工具找到页面元素的一些id、className,通过这些属性可以直接对页面元素进行修改,js代码可写在 [安装根目录]\report\web\webapps\demo\raqsoft\guide\jsp目录下的olap.jsp的尾部。
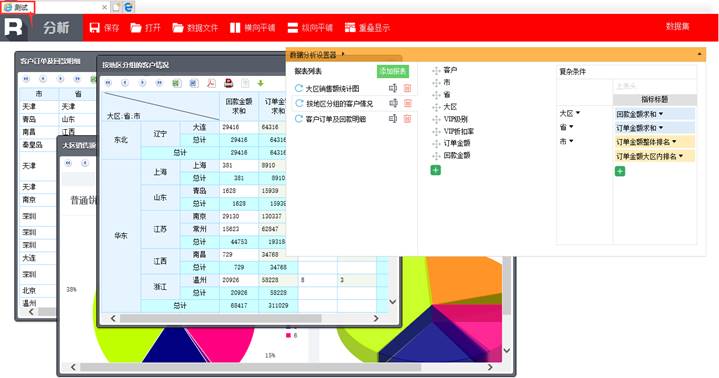
示例1:
$(document).ready(function(){
//修改页面上的title
document.title = "测试";
//把页面demo上部的工具条的背景色改成红色
$('.ui-layout-north').css('background-color','red');
});
效果如下图:


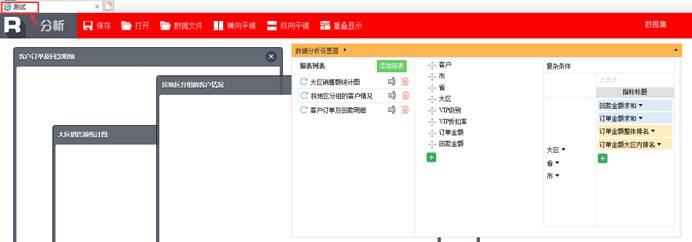
示例2:
//增加打开按钮
$(document).ready(function(){
$('body').append('<a href="javascript:analyseApi.openOlap();" style="position:absolute;top:20px;left:765px;z-index:50000;;color:#DFDFE3">打开</a>');
});
效果如下图:

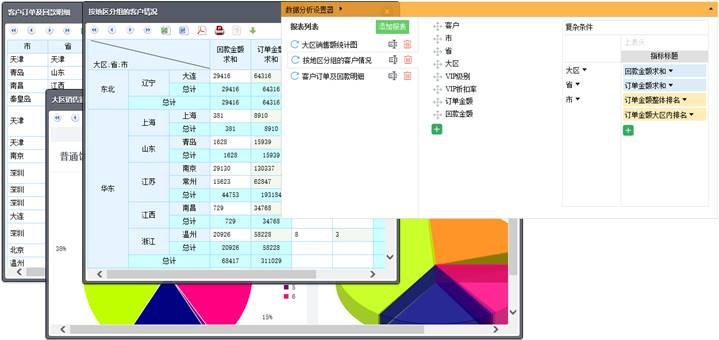
示例3:
//自定义数据分析设置器的显示位置和状态
$(document).ready(function(){
var ac2 = $("#analyseConf2");
var ac1 = $("#analyseConf1");
ac1.css('display','none');
setTimeout(function(){
ac1.css('display','block');
$(ac2.find("img")[1]).click();
},3500);
setTimeout(function(){
$(ac2.find("img")[0]).click().css('display','none');
},1000);
setTimeout(function(){
ac1.css('right','');
ac1.css('left','30px');
ac1.css('top','10px');
},1500);
});
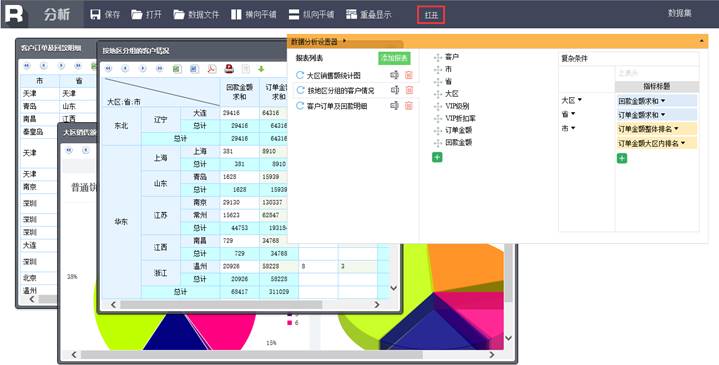
在[安装根目录]\report\web\webapps\demo\raqsoft\guide\jsp目录下的olap.jsp中添加上述代码后,访问页面即可,效果如下图:

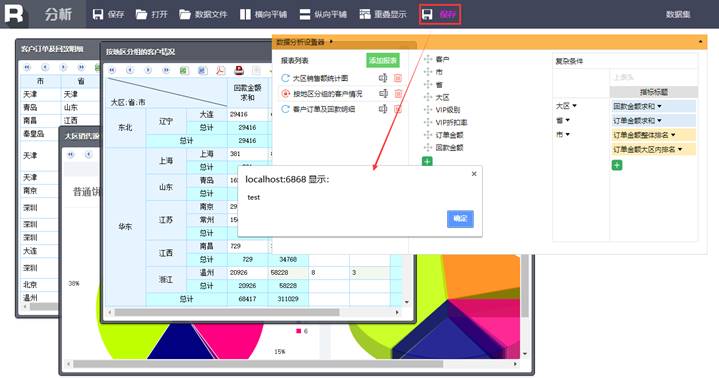
示例4:
//使用函数在id="dataSetBut"的页面元素前插入内容test
$(document).ready(function(){
var test = $('<a style="color:#FF00FF;vertical-align:20px;text-decoration: none;" href="javascript:void(0);"><img style="vertical-align:-7px;margin:0 10px;" src="/demo/raqsoft/guide/img/guide/save.png">保存</a>');
$('#dataSetBut').before(test);
test.click(function(){
alert(' test ');
});
});
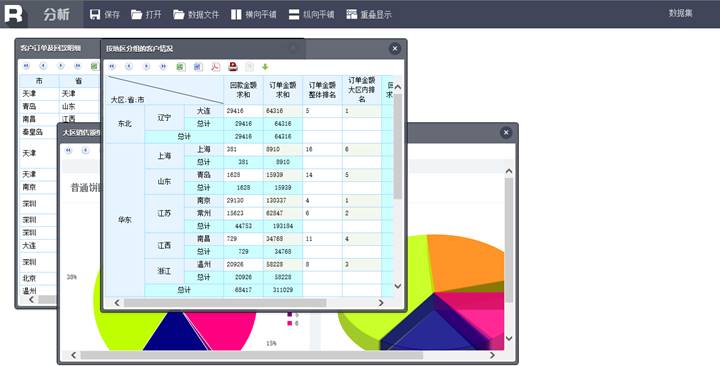
将示例代码添加到[安装根目录]\report\web\webapps\demo\raqsoft\guide\jsp\olap.jsp中,刷新页面后点击红框中的内容即可,效果如下图: